Con la publicación del software gratuito (para uso no comercial ni académico) de LabVIEW Community Edition es posible programar y controlar tarjetas tipo Raspberry y Beaglebone. Y mediante LabVIEW NXG se puede generar un Interface WEB para el control remoto de las tarjetas.
Hemos creado el siguiente tutorial en el que crearemos un sencillo programa que será controlado mediante interface WEB, todo ello generado con LabVIEW. Los distintos pasos que seguiremos se muestran a continuación:
- Configuración del dispositivo (las tarjetas) con el software de LabVIEW
- Creación de programa sencillo
- Creación de Web Service
- Creación de interface WEB para el control remoto
- Referencias
Este tutorial también está disponibles en vídeo: https://youtu.be/N-aQG6ks50M y https://youtu.be/zXpZpzJ9fgw
Se puede hacer desde el mismo software LabVIEW Community Edition.
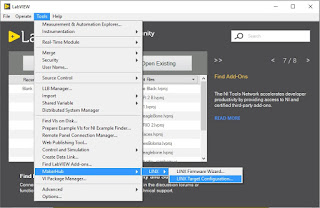
Procedemos a instalar LabVIEW en la tarjeta mediante el asistente MakerHub que se muestra en la siguiente figura:
Conectamos con las tarjetas (por medio del control Connect). Para ello deben estar configuradas las comunicaciones:
- En el caso de Beagle Bone Black, se puede conectar a través del puerto USB o por WIFI siguiendo las instrucciones del fichero START.htm. Para la posterior descarga del software es imprescindible que la tarjeta esté conectada a una red WIFI (si el software LabVIEW ya estuviera descargado en la tarjeta no es necesaria la conexión a WIFI toda vez que se puede conectar a través de USB).
- En el caso de Raspberry Pi, a través de RJ45 o por WIFI teniendo habilitado el protocolo SSH.
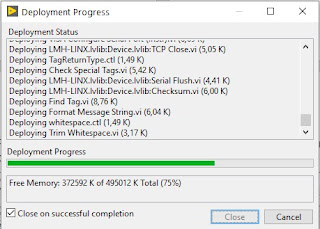
Finalmente se descargará el software necesario de LabVIEW en la tarjeta solamente en el caso de que no haya ningún software instalado:
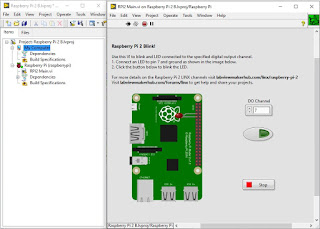
Para la comprobación de su funcionamiento lanzaremos el programa ejemplo:
Conectaremos un led entre el pin 7 y 6 (masa) y pondremos en marcha el programa VI para encender dicho LED mediante el control correspondiente.
Primeramente, se descargará el software en la tarjeta:
Puesto que estos dispositivos no permiten utilizar la función de Remote Panel de LabVIEW, vamos a realizar un ejemplo de control web mediante Web Services. Modificaremos el ejemplo que proporciona MakerHub y que se muestra en la siguiente figura, para realizar el control del encendido de un Led mediante cualquiera de estos tres elementos: Interruptor en el programa, interruptor físico y interruptor gobernado por control remoto.
El LED se conecta entre el pin 7 y 6 (masa). Se ha añadido un interruptor físico que se conectará entre el pin 11 y el 1 (3,3 V). Además, se ha dispuesto un interruptor remoto que se gobernará mediante un interface WEB, que desarrollaremos posteriormente. Finalmente se ha añadido un control (Numero) como ejemplo de envío de datos numéricos al control remoto.
El diagrama de bloques sería el mostrado en la figura:
El diagrama de bloques sería el mostrado en la figura:
Se ha modificado el programa original añadiendo una función de lectura para leer el canal en el que se conectará el interruptor físico que también conectará el LED. Puesto que con cualquiera de las tres entradas se conectará el LED se han puesto las funciones correspondientes (OR). Se han creado variables de memoria globales que se utilizarán para el control remoto del programa, y que estarán alojadas en Global 1.vi.
Además, se ha añadido un pulsador remoto (2) y otro LED (2), elementos que pueden ser utilizados en el futuro.
Ya tenemos listo el programa para el control remoto y que podemos comprobar el funcionamiento de las dos entradas locales.
Ya tenemos listo el programa para el control remoto y que podemos comprobar el funcionamiento de las dos entradas locales.
Para el control remoto vía Web utilizaremos la función Web Service. Con el botón derecho del ratón en el dispositivo crearemos un nuevo Web Service (se muestra en las figuras el ejemplo para BeagleBone, pero sería idéntico para RaspBerry).
En la carpeta Web Resources añadiremos las funciones de Lectura y Escritura mediante sendos VIs.
Cambiamos el nombre al VI por Lectura y elaboramos el diagrama de bloques según muestra la figura.
Obsérvese que se van a utilizar las variables globales para el envío de datos a pantalla remota. Puesto que se trata de datos diferentes se agrupan en un cluster y se les da el formato JSON.
Crearíamos otro fichero VI en la carpeta Web Resources cambiando el nombre por Escritura, y modificamos el diagrama de bloques para que quede como muestra la figura.
Crearíamos otro fichero VI en la carpeta Web Resources cambiando el nombre por Escritura, y modificamos el diagrama de bloques para que quede como muestra la figura.
En este caso, los datos recibidos se escriben sobre las variables globales. A continuación, se cambia a POST el método de Escritura.vi.
Posteriormente deberemos cambiar las propiedades del Web Service, según la información de la figura.
Ponemos en marcha el programa principal (BBB Main.vi) e iniciamos (Start) el Web Service.
Para comprobar el funcionamiento del Web Service, abrimos el navegador y ponemos la siguiente dirección http://xxx.xxx.xxx.xxx:8001/Webservice1/Lectura (o con la IP del dispositivo).
Para el control remoto del dispositivo crearemos el interfaceWEB mediante LabVIEW NXG.
Una vez iniciado, abriremos el asistente Web Application Project asignando un determinado nombre, por ejemplo Control Web.
En la pantalla index.giweb añadimos controles e indicadores. Seleccionando cada control o indicador aparece en la parte derecha un menú donde podemos configurar los distintos parámetros del mismo.
Añadimos texto explicativo a la pantalla.
Abrimos una carpeta donde introduciremos las figuras ilustrativas de la WEB (una vez importada a la carpeta seleccionar y arrastrar a la pantalla la figura).
Finalmente crear un control de texto para la introducción de la Dirección IP.
Ya está completo el Panel Frontal, en NXG denominado simplemente Panel.
Ahora modificamos el Diagrama según la siguiente figura.
Las funciones a utilizar están principalmente en el menú Data Comunication -> Internet -> HTTP.
Ahora comprobaremos el funcionamiento del programa recién creado en LabVIEW NXG. Para ello ponemos en marcha BBB Main.vi, después iniciamos el WebService1 y finalmente index.giweb (no olvidar grabar todos los ficheros).
Ahora crearemos finalmente la página WEB que servirá para el control remoto del programa de la BeagleBone. Iremos a SystemDesigner, y en WebApp.gcomp seleccionaremos Build hasta que la generación de la WEB esté completa y sin fallos. Normalmente hay que intentarlo varias veces hasta la generación correcta.
La página web, con todos sus complementos los habrá creado en un directorio donde tenemos el proyecto.
Abrimos esta página WEB con el navegador Microsoft Edge para comprobar de nuevo su funcionamiento.
Una vez comprobado su funcionamiento se puede alojar la página (con sus complementos) en un servidor de alojamiento WEB.
Referencias
Para la elaboración de este documento se han utilizado las siguientes referencias útiles.
Para la elaboración de este documento se han utilizado las siguientes referencias útiles.
- https://ekerry.wordpress.com/2019/11/26/getting-started-with-labview-community-edition-and-beaglebone-or-raspberry-pi/ Consultado en mayo de 2020.
- https://www.labviewmakerhub.com/doku.php?id=learn:tutorials:libraries:linx:3-0:web-services Consultado en mayo de 2020.